GoogleMapAPIを使って緯度経度情報をGETしてみる
まず、APIを使えるようにする。
前提:googleアカウントがある/クレカを持っている
GoogleCloudコンソールにログインする
既にプロジェクトがあればそのプロジェクトを選択してAPIとサービスでMaps javascript APIを有効にする。
プロジェクトがなければ適当に作る
次に認証情報を作成してAPIキーを選択するとAPIキーが発行されるのでコピーしておく
APIキーが勝手に使われないようにキーを制限を選択してHTTPリファラーを選びキーを使用するドメインを追記する(追記したドメイン以外ではキーが使用できない)
最後にお支払い情報を既存のクレカ情報と関連付けておく/既存がなければ新規にクレカを登録する
スマホに組み込んでの利用は無料の様だ。
ただしAPIを使ってマーカーを立てると1000回で$7取られる。
月$200まで無料とのこと
<!DOCTYPE html>
<html>
<head>
<title>おばけスキャンGPS情報作成フォーム</title>
<style type="text/css">
@media screen and (min-width:481px) {
/* ここにパソコン版だけの記述 */
html { height: 100% }
body { height: 100%; margin: 10px; padding: 10px }
#map { height: 65% }
textarea { width: 100%; height: 10em;}
}
@media screen and (max-width:480px) {
/* ここにスマホ版だけの記述 */
html { height: 100% }
body { height: 100%; margin: 0px; padding: 0px }
#map { height: 65% }
textarea { width: 100%; height: 2em; }
}
</style>
//レスポンシブ
<meta name="viewport" content="width=device-width,initial-scale=1">
<script src="https://maps.google.com/maps/api/js?key=insert your API key"></script>
<script type="text/javascript">
var map;
function init() {
//初期の表示位置と倍率
var latlng = new google.maps.LatLng(35, 140);
var opts = {
zoom: 17,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: latlng
};
map = new google.maps.Map(document.getElementById("map"), opts);
google.maps.event.addListener(map, 'click', mylistener);
}
i=1;//沢山位置情報を取るのでカウンターを用意する 表示もするので1から始める
latlng="";//配列をstring化して送るので初期化しておく
function mylistener(event) {
lngp=event.latLng.lng();//クリックした場所の位置情報を変数に入れておく
latp=event.latLng.lat();
if(i==1){
latlng = lngp +","+ latp;//最初の一回目はそのまま','で区切って保存
}else{
latlng=latlng +"|"+ lngp +","+ latp;//次からは位置情報を'|'で区切って追加していく
}
document.getElementById("latlng").value = latlng;//フォームに自動入力するときはvalue
document.getElementById("counts").innerHTML = i;//HTMLタグ内に表示する場合はinnerHTML
i++;
//で、クリックした位置を表示しないと何処をクリックしたのかわからなくなるのでマーカーを置いておく
var marker = new google.maps.Marker();
marker.setPosition(new google.maps.LatLng(latp, lngp));//クリックした位置を指定
marker.setIcon('http://maps.google.co.jp/mapfiles/ms/icons/yellow-dot.png');//マーカーのアイコンを指定
//mapにマーカーを追加します
marker.setMap(map);
}
</script>
</head>
<body onload="init()">
<div id="map"></div>
<form action="{$script_php}" method="post">
<p>
カラムタイプ:<select name="column">
<option value="treasure">宝箱の位置情報</option>
<option value="gp">時の堰メンバーの位置情報</option>
<option value="angel">天子5人の位置情報</option>
<option value="tower">最後の天子の位置情報</option>
</select>
</p>
<span id="counts">0</span>種類の緯度経度:
<p>
<textarea name="lat-lng" id="latlng"></textarea>
</p>
</p>
<p>
<input type="submit" value="送信"><input type="reset" value="リセット">
</p>
<p>
<INPUT type="button" onClick='location.href="https://plusload.net/xxx.php?xxx=xxx"' value="設定されているポイントを確認する">
</p>
</form>
</body>
</html>
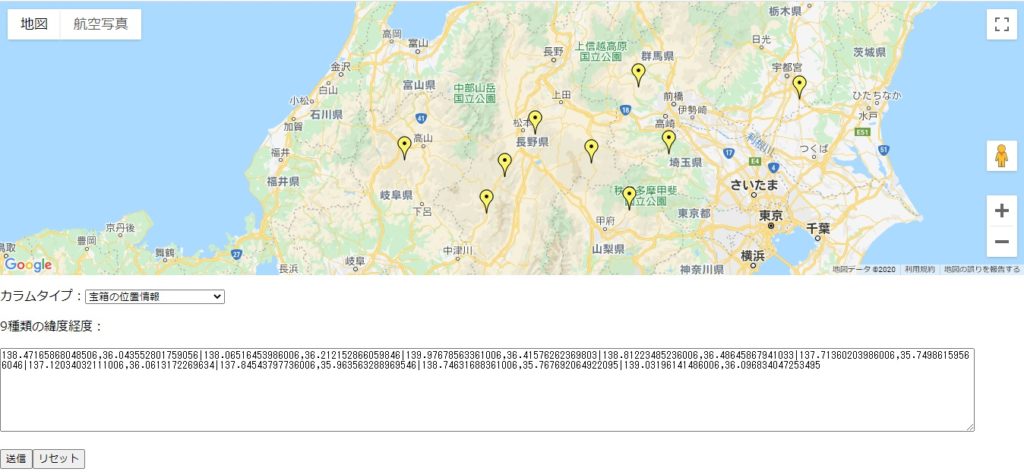
という感じで位置情報が連続して取れる
そいで送られたデータの登録と表示
if(isset($_POST['column'])){
$points =explode("|",$_POST['lat-lng']);//POSTされたデータを'|'で分解して配列にする
//できた配列を更に表示用に分解してjavascript用に整形しなおす
for($i=0;$i<count($points);$i++){
$lat_lng=explode(",",$points[$i]);
$pointsadd[$i]='lat: '.$lat_lng[1].',lng: '.$lat_lng[0];
}
try{
//MySqlに接続してデータを更新する
$db = new PDO($host,$user,$pass);
$sql = 'use '.$db_name;//DBを選択
if($db->query($sql)){
switch($_POST['column']){
case 'treasure':
$sql = 'UPDATE '.$tb_name.' set treasure=:treasure where id=:id';
$sql = $db->prepare($sql);
$param = array(':treasure'=>serialize($points),':id'=>1);
$sql->execute($param);
break;
case 'angel':
$sql = 'UPDATE '.$tb_name.' set angel=:angel where id=:id';
$sql = $db->prepare($sql);
$param = array(':angel'=>serialize($points),':id'=>1);
$sql->execute($param);
break;
case 'tower':
$sql = 'UPDATE '.$tb_name.' set tower=:tower where id=:id';
$sql = $db->prepare($sql);
$param = array(':tower'=>serialize($points),':id'=>1);
$sql->execute($param);
break;
case 'gp':
$sql = 'UPDATE '.$tb_name.' set gp=:gp where id=:id';
$sql = $db->prepare($sql);
$param = array(':gp'=>serialize($points),':id'=>1);
$sql->execute($param);
break;
}
}
//close mysql
$db = null;
echo <<<HTM
<!DOCTYPE html>
<html>
<head>
<title>おばけスキャンGPS情報作成フォーム</title>
<style type="text/css">
@media screen and (min-width:481px) {
/* ここにパソコン版だけの記述 */
html { height: 100% }
body { height: 100%; margin: 10px; padding: 10px }
#map { height: 65% }
textarea { width: 100%; height: 10em;}
}
@media screen and (max-width:480px) {
/* ここにスマホ版だけの記述 */
html { height: 100% }
body { height: 100%; margin: 0px; padding: 0px }
#map { height: 65% }
textarea { width: 100%; height: 2em; }
}
</style>
<meta name="viewport" content="width=device-width,initial-scale=1">
<script src="https://maps.google.com/maps/api/js?key=xxxxx"></script>
<script type="text/javascript">
var map;
var marker = [];
var infoWindow = [];
var markerData = [
HTM;
//配列を分解して出力してjavascript用の配列を作成する
foreach($pointsadd as $point){
print '{name:"",'.$point.'},';
}
echo <<<HTM
];
function init() {
var mapLatLng = new google.maps.LatLng({lat: markerData[0]['lat'], lng: markerData[0]['lng']});
map = new google.maps.Map(document.getElementById('map'), {
center: mapLatLng,
zoom: 10
});
//送られた位置情報の配列に確認用マーカーを表示
for (var i = 0; i < markerData.length; i++) {
markerLatLng = new google.maps.LatLng({lat: markerData[i]['lat'], lng: markerData[i]['lng']});
marker[i] = new google.maps.Marker({
position: markerLatLng,
map: map
});
}
}
</script>
</head>
<body onload="init()">
<div id="map"></div>
<form>
<INPUT type="button" onClick='location.href="https://plusload.net/xxx.php?xxx=xxx"' value="戻る">
</form>
</body>
</html>
HTM;
}catch(PDOException $e){
echo "DB connect failure..." . PHP_EOL;
echo $e->getMessage();
exit;
}
最後にDBに登録された位置情報を読みだして表示する
try{
//Sql connect
$db = new PDO($host,$user,$pass);
$sql = 'use '.$db_name;//DBを選択
if($db->query($sql)){
$gps = "SELECT * FROM ".$tb_name.' where id=1';
$gps=$db->query($gps);
$gps = $gps->fetchAll();//$gpsのテーブルをデータ化しておく
$gps = $gps[0];//配列の一番目を抜き出しておかないと操作できない
//宝箱の位置を取得
$treasure=unserialize($gps['treasure']);
//5人の天子の位置を取得
$angel=unserialize($gps['angel']);
//最後の天子の位置を取得
$tower=unserialize($gps['tower']);
//時の堰メンバーの位置を取得
$gp=unserialize($gps['gp']);
//array add lat or lng for treasure
for($i=0;$i<count($treasure);$i++){
$lat_lng=explode(",",$treasure[$i]);
$treasureadd[$i]='lat: '.$lat_lng[1].',lng: '.$lat_lng[0];
}
//array add lat or lng for angel
for($i=0;$i<count($angel);$i++){
$lat_lng=explode(",",$angel[$i]);
$angeladd[$i]='lat: '.$lat_lng[1].',lng: '.$lat_lng[0];
}
//array add lat or lng for tower
for($i=0;$i<count($tower);$i++){
$lat_lng=explode(",",$tower[$i]);
$toweradd[$i]='lat: '.$lat_lng[1].',lng: '.$lat_lng[0];
}
//array add lat or lng for gp
for($i=0;$i<count($gp);$i++){
$lat_lng=explode(",",$gp[$i]);
$gpadd[$i]='lat: '.$lat_lng[1].',lng: '.$lat_lng[0];
}
}
//close mysql
$db = null;
echo <<<HTM
<!DOCTYPE html>
<html>
<head>
<title>おばけスキャンGPS情報作成フォーム</title>
<style type="text/css">
@media screen and (min-width:481px) {
/* ここにパソコン版だけの記述 */
html { height: 100% }
body { height: 100%; margin: 10px; padding: 10px }
#map { height: 65% }
textarea { width: 100%; height: 10em;}
}
@media screen and (max-width:480px) {
/* ここにスマホ版だけの記述 */
html { height: 100% }
body { height: 100%; margin: 0px; padding: 0px }
#map { height: 65% }
textarea { width: 100%; height: 2em; }
}
</style>
<meta name="viewport" content="width=device-width,initial-scale=1">
<script src="https://maps.google.com/maps/api/js?key=xxxxxx"></script>
<script type="text/javascript">
var map;
var marker = [];
HTM;
print 'var markerDataT = [';
foreach($treasureadd as $t_point){
print '{name:"",'.$t_point.'},';
}
print '];';
print 'var markerDataA = [';
foreach($angeladd as $a_point){
print '{name:"",'.$a_point.'},';
}
print '];';
print 'var markerDataWT = [';
foreach($toweradd as $tw_point){
print '{name:"",'.$tw_point.'},';
}
print '];';
print 'var markerDataGP = [';
foreach($gpadd as $g_point){
print '{name:"",'.$g_point.'},';
}
print '];';
echo <<<HTM
function init() {
var mapLatLng = new google.maps.LatLng({lat: markerDataT[0]['lat'], lng: markerDataT[0]['lng']});
map = new google.maps.Map(document.getElementById('map'), {
center: mapLatLng,
zoom: 10
});
//マーカーの処理:treasure
for (var i = 0; i < markerDataT.length; i++) {
markerLatLng = new google.maps.LatLng({lat: markerDataT[i]['lat'], lng: markerDataT[i]['lng']});
marker[i] = new google.maps.Marker({
position: markerLatLng,
icon:{ url:'https://img.icons8.com/officexs/2x/treasure-chest.png'},
map: map
});
}
//マーカーの処理:angel
for (var i = 0; i < markerDataA.length; i++) {
markerLatLng = new google.maps.LatLng({lat: markerDataA[i]['lat'], lng: markerDataA[i]['lng']});
marker[i] = new google.maps.Marker({
position: markerLatLng,
icon:{ url:'https://img.icons8.com/color/2x/angel-with-sword.png'},
map: map
});
}
//マーカーの処理:tower
for (var i = 0; i < markerDataWT.length; i++) {
markerLatLng = new google.maps.LatLng({lat: markerDataWT[i]['lat'], lng: markerDataWT[i]['lng']});
marker[i] = new google.maps.Marker({
position: markerLatLng,
icon:{ url:'https://img.icons8.com/fluent/2x/tower.png'},
map: map
});
}
//マーカーの処理:gp
for (var i = 0; i < markerDataGP.length; i++) {
markerLatLng = new google.maps.LatLng({lat: markerDataGP[i]['lat'], lng: markerDataGP[i]['lng']});
marker[i] = new google.maps.Marker({
position: markerLatLng,
icon:{ url:'http://maps.google.com/mapfiles/ms/micons/woman.png'},
map: map
});
}
}
</script>
</head>
<body onload="init()">
<div id="map"></div>
<form>
<INPUT type="button" onClick='location.href="https://plusload.net/xxx.php?xxx=xxx"' value="戻る">
</form>
</body>
</html>
HTM;
}catch(PDOException $e){
echo "DB connect failure..." . PHP_EOL;
echo $e->getMessage();
exit;
}
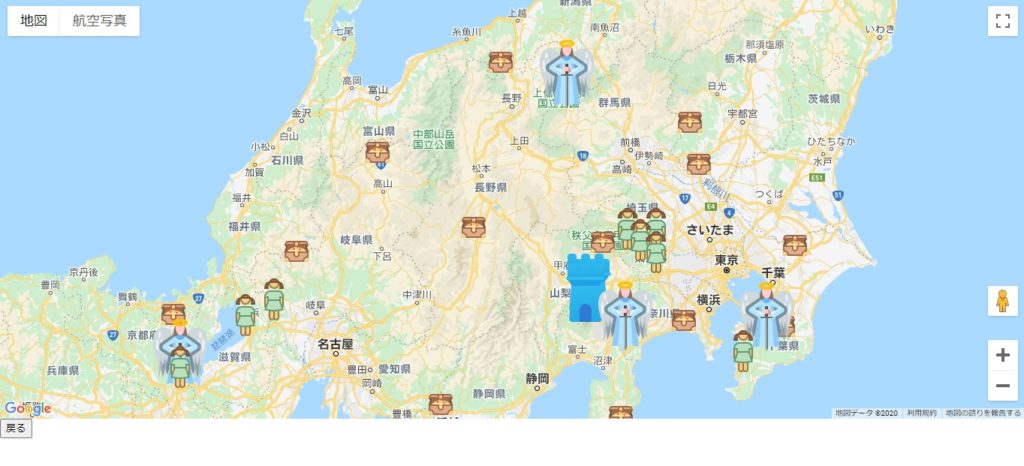
こんな感じで一覧で確認できる
※これをアプリでおばけスキャンに実装しているよ。アプリ内で自分で好きな場所に地縛霊を配置できるよ!試してみてね!